Diabetes Jokes
Were all about mixing humor and diabetes sometimes all you can do is laugh at life with t1d. Once he arrives a nurse asks him for a urine sample.
 16 Funny Diabetes Quotes And Cards
16 Funny Diabetes Quotes And Cards
We do not own any of the images pinned to this board.

Diabetes jokes. T2d healthline is a free app for people living with type 2 diabetes. Craig idlebrook march 28 2016. Many in the diabetes community responded to this post on twitter facebook and instagram with their objection to an insensitive comment.
This joke may contain profanity. Thank you for the cookies kelly ripa you are sweeter than diabetes. Insulin nation staff provides a few corny knock knock jokes with a type 1 diabetes theme.
35 of them in fact. A big list of diabetes jokes. Either they are unfamiliar with the severity of this condition or they have a misconception about the differences between type 1 and type 2 diabetes.
Therefore the joke typically stated isnt even remotely factual. These tasteless jokes come from a lack of education awareness and understanding. New type 2 diabetes app creates community insight and inspiration for those living with t2d.
Btw i waited 1 whole year to tell this joke. Sep 9 2016 light hearted images of diabetic situations. He complies and moments later the nurse comes back into the room with the results.
A man goes to the hospital to see if he has diabetes. See more ideas about diabetes humor diabetes humor. Do you have any to add to this list.
0 5523 less than a minute. See more ideas about diabetes diabetes humor type one diabetes. Sourced from reddit twitter and beyond.
So sit back and prepare to lol with these funny diabetes jokes. Sep 21 2019 explore llc1110s board diabetes jokes followed by 206 people on pinterest. Knock knock whos there.
What did you really think i was gonna make a pie joke on my cake day. But these types of jokes are the worst reminder of how much work there is still to do in education. This week comedian jimmy kimmel made a joke referencing diabetes.
Life is not always sweet just ask a diabetic. The insulin nation staff has come up with a few corny knock knock jokes with a type 1 diabetes theme. Diabetes jokes tend to lose their humor when the person that tells the joke is ignorant about the condition.
What do you get when you eat 314 slices of cake. Both type 1 and type 2 diabetes are poorly understood. Im sorry sir but weve found high traces of glucose in your urine.
Bad Diabetes Jokes Wall Of Shame
 16 Funny Diabetes Quotes And Cards
16 Funny Diabetes Quotes And Cards
 2 Diabetics Walk Into A Bar Diabetes Facts Type One Diabetes Diabetes Jokes
2 Diabetics Walk Into A Bar Diabetes Facts Type One Diabetes Diabetes Jokes
The Starbucks Unicorn Frappuccino Is Not Diabetes In A Cup
 Why Is Diabetes So Funny Type Onederful
Why Is Diabetes So Funny Type Onederful
 Diabetes Jokes When Is Enough Enough Jimmy Kimmel
Diabetes Jokes When Is Enough Enough Jimmy Kimmel
Bad Diabetes Jokes Wall Of Shame
 46 Best T1d Humor Images T1d Diabetes Memes Diabetes Humor
46 Best T1d Humor Images T1d Diabetes Memes Diabetes Humor
 16 Funny Diabetes Quotes And Cards
16 Funny Diabetes Quotes And Cards
 Diabetes Math Problem Funny Math Quotes Math Jokes Funny Math Jokes
Diabetes Math Problem Funny Math Quotes Math Jokes Funny Math Jokes
What S Your Favorite Diabetes Joke Community Kify Diabetes Forum
Paul Hollywood Sorry For Thoughtless Diabetes Joke On Bake Off Bbc News
 16 Funny Diabetes Quotes And Cards
16 Funny Diabetes Quotes And Cards
 Top 5 Humourous Diabetes Jokes Healthy Living
Top 5 Humourous Diabetes Jokes Healthy Living

 It S Not Okay To Make Jokes About Diabetes Feel Your Feet
It S Not Okay To Make Jokes About Diabetes Feel Your Feet
 Hilarious Diabetes Jokes That Will Make You Laugh
Hilarious Diabetes Jokes That Will Make You Laugh
 Type 2 Diabetes The Struggle Is Just As Real T1d And Gluten Free
Type 2 Diabetes The Struggle Is Just As Real T1d And Gluten Free
 Not A Joke Or A Funny Diabetes Forum The Global Diabetes Community
Not A Joke Or A Funny Diabetes Forum The Global Diabetes Community
What S Your Favorite Diabetes Joke Community Kify Diabetes Forum
 Diabetic Jokes Diabetes Memes Diabetes Quotes Type One Diabetes
Diabetic Jokes Diabetes Memes Diabetes Quotes Type One Diabetes
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcskckmt Dpbbmx0vxndqpk5m5bhk58lnpavnx0pumegduhgp Fw Usqp Cau
 Why Your Diabetes Jokes Are Rubbish Unless You Re Diabetic
Why Your Diabetes Jokes Are Rubbish Unless You Re Diabetic
 Diabetes Jokes A Diabetics Response Funny Or Not Funny
Diabetes Jokes A Diabetics Response Funny Or Not Funny
 Diabetes Jokes When Is Enough Enough Jimmy Kimmel
Diabetes Jokes When Is Enough Enough Jimmy Kimmel
 Why Your Diabetes Jokes Are Rubbish Unless You Re Diabetic
Why Your Diabetes Jokes Are Rubbish Unless You Re Diabetic
 The Harm In Making Jokes About Diabetes The Mighty
The Harm In Making Jokes About Diabetes The Mighty
 16 Funny Diabetes Quotes And Cards
16 Funny Diabetes Quotes And Cards

The Starbucks Unicorn Frappuccino Is Not Diabetes In A Cup
 Diabetic Foot Joke Diabetes Jokes Diabetes Support Diabetes Humor
Diabetic Foot Joke Diabetes Jokes Diabetes Support Diabetes Humor
Life Is Sweet Diabetes Considered
 Top 5 Humourous Diabetes Jokes Healthy Living
Top 5 Humourous Diabetes Jokes Healthy Living
 Love Light And Insulin Inappropriatediabetesjokes
Love Light And Insulin Inappropriatediabetesjokes
Bad Diabetes Jokes Wall Of Shame
 Type 1 Diabetes Funny Quotes Quotesgram
Type 1 Diabetes Funny Quotes Quotesgram
What S Your Favorite Diabetes Joke Community Kify Diabetes Forum
Things You Should Never Say To A Type 1 Diabetic
 I Keep Seeing This Joke About Getting Diabetes From Eating Too Many Candy Bars It Is Not Funny It Makes You Look S Diabetes Type One Diabetes Diabetic Diet
I Keep Seeing This Joke About Getting Diabetes From Eating Too Many Candy Bars It Is Not Funny It Makes You Look S Diabetes Type One Diabetes Diabetic Diet
 The Angry Type 2 Diabetic Diabetic Joke Fail
The Angry Type 2 Diabetic Diabetic Joke Fail
 16 Funny Diabetes Quotes And Cards
16 Funny Diabetes Quotes And Cards
 Diabetes Cartoons And Comics Funny Pictures From Cartoonstock
Diabetes Cartoons And Comics Funny Pictures From Cartoonstock
 Diabetic Humor Part 2 Type Onederful
Diabetic Humor Part 2 Type Onederful
 Myth Busting Bean S Babbletorium
Myth Busting Bean S Babbletorium
 Type 1 Diabetes Funny Quotes Quotesgram
Type 1 Diabetes Funny Quotes Quotesgram
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcquci1vsw7styq0ra Faphvzdzlpypufomtpd Jupcxkc63tbmm Usqp Cau
I M A Type 1 Diabetic And I M Really Tired Of Hearing Diabetes Jokes Most Of Them Are Just Inaccurate Sometimes I Just Don T Say Anything Anymore Because I M Tired Of Correcting People
The Starbucks Unicorn Frappuccino Is Not Diabetes In A Cup
I Dislike Diabetic Jokes Diabetes Runs In My Family And Every Few Years Someone Takes A
Books On Diabetes Type 1 Diabetes Type 2 Prediabetes Prevention Management Insulin Resistance Hypoglycemia
 Diabetes Jokes A Diabetics Response Funny Or Not Funny
Diabetes Jokes A Diabetics Response Funny Or Not Funny
 72 Best Diabetic Jokes Images Type One Diabetes Diabetes Humor Type 1 Diabetes
72 Best Diabetic Jokes Images Type One Diabetes Diabetes Humor Type 1 Diabetes
 Diabetes Cartoons And Comics Funny Pictures From Cartoonstock
Diabetes Cartoons And Comics Funny Pictures From Cartoonstock
 Pun Ch Line And Inkage Six Until Me Diabetes Blog
Pun Ch Line And Inkage Six Until Me Diabetes Blog

 Bob Has 36 Candy Bars He Eats 29 What Does He Have Now Diabetes Bob Has
Bob Has 36 Candy Bars He Eats 29 What Does He Have Now Diabetes Bob Has
 16 Funny Diabetes Quotes And Cards
16 Funny Diabetes Quotes And Cards
 Diabetes Jokes Type 1 Diabetes Framed Art Print By Stickershed Redbubble
Diabetes Jokes Type 1 Diabetes Framed Art Print By Stickershed Redbubble
 Top 5 Humourous Diabetes Jokes Healthy Living
Top 5 Humourous Diabetes Jokes Healthy Living
 Sarah Walker Sara36381700 Twitter
Sarah Walker Sara36381700 Twitter
Facebook Group Type 1 Diabetes Memes Diabetes Uk
 If My Broken Pancreas Was On Social Media Diabetes Blog Socially Diabetic
If My Broken Pancreas Was On Social Media Diabetes Blog Socially Diabetic
 Diabetes Is Not A Joke So Drop The Sugar Related Punchlines Cbc News
Diabetes Is Not A Joke So Drop The Sugar Related Punchlines Cbc News
 Rak Diabetes Center On Twitter Medical Humor Of The Day Smile For A While Refresh Yourself Jokes Humour Healthylife Obesity Doctors Dubai Rakdiabetescenter Https T Co Aqlx4cyajn
Rak Diabetes Center On Twitter Medical Humor Of The Day Smile For A While Refresh Yourself Jokes Humour Healthylife Obesity Doctors Dubai Rakdiabetescenter Https T Co Aqlx4cyajn
 Diabetes Meme Followforfollow Type1 Type2 Sugar Insulin Insulinresistance Diabetic Diabetics Diabetesli Diabetes Memes Diabetes Jokes Diabetes Humor
Diabetes Meme Followforfollow Type1 Type2 Sugar Insulin Insulinresistance Diabetic Diabetics Diabetesli Diabetes Memes Diabetes Jokes Diabetes Humor
 Diabetes Jokes A Diabetics Response Funny Or Not Funny
Diabetes Jokes A Diabetics Response Funny Or Not Funny
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq3eojd1lplmhdcdhgcwq Dbos21pb0nu88u4ak6ok9fc83bdvl Usqp Cau
A Cure For Diabetes And Awful Jokes Telegraph
 Are Diabetic Jokes Funny Or Offensive Debate Org
Are Diabetic Jokes Funny Or Offensive Debate Org
 Diabetes Candy Joke With Picture
Diabetes Candy Joke With Picture
 We Found The Top 10 Diabetes Meme S Jokes Fordiabeticsupport Com
We Found The Top 10 Diabetes Meme S Jokes Fordiabeticsupport Com

 Type 1 Diabetes Jokes 14415 Preste
Type 1 Diabetes Jokes 14415 Preste
 Diabetes Jokes Type 1 Diabetes Greeting Card By Stickershed Redbubble
Diabetes Jokes Type 1 Diabetes Greeting Card By Stickershed Redbubble
 Why Diabetes Jokes Are Never Ok
Why Diabetes Jokes Are Never Ok
 Bad Diabetes Jokes Wall Of Shame
Bad Diabetes Jokes Wall Of Shame
I Hate When People Make Fucking Diabetes Jokes I M A Type One Diabetic That Is Genetic I Eat Clean And Workout So Stop With The Fucking Stereotypes
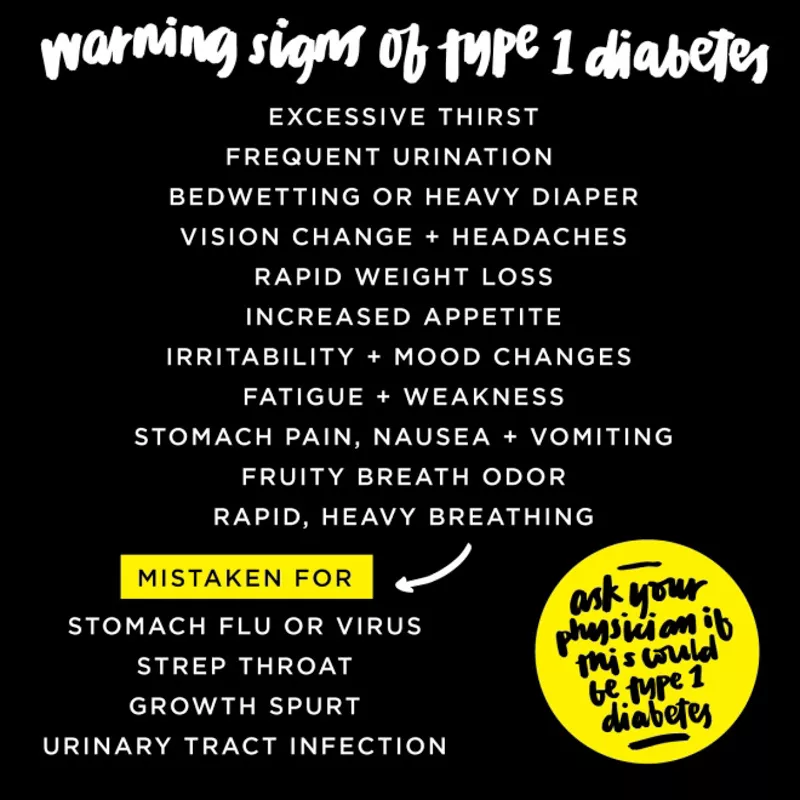
 Diabetic Ketoacidosis Dka Emergency Medicine Kenya Foundation
Diabetic Ketoacidosis Dka Emergency Medicine Kenya Foundation
 25 Best Memes About Funny Diabetes Memes Funny Diabetes Memes
25 Best Memes About Funny Diabetes Memes Funny Diabetes Memes
 Our Diabetic Life The Hilarity Of Diabetes
Our Diabetic Life The Hilarity Of Diabetes
 Yo Momma So Fat Jokes Diabetes Joke 11 Wattpad
Yo Momma So Fat Jokes Diabetes Joke 11 Wattpad
 16 Funny Diabetes Quotes And Cards
16 Funny Diabetes Quotes And Cards
 Dirty Diabetes Jokes Diabeteswalls
Dirty Diabetes Jokes Diabeteswalls
 Pin By Monica Timmins On Diabetes Probs Type One Diabetes Type 1 Diabetes Diabetes Memes
Pin By Monica Timmins On Diabetes Probs Type One Diabetes Type 1 Diabetes Diabetes Memes
 Myth Busting Bean S Babbletorium
Myth Busting Bean S Babbletorium
 My Best Friend Was Diagnosed With Type 1 Diabetes About A Month Ago He Always Makes Jokes About It And Since Me And Him Are Such Good Friends He S Okay When I
My Best Friend Was Diagnosed With Type 1 Diabetes About A Month Ago He Always Makes Jokes About It And Since Me And Him Are Such Good Friends He S Okay When I
 I Hear A Lot Of People Making Jokes About Diabetes Personally I Don T Think Diabetes Is Anything To Joke About Not Like That Muscular Dystrophy Mike Carpenter Diabetes Diabetes Meme On
I Hear A Lot Of People Making Jokes About Diabetes Personally I Don T Think Diabetes Is Anything To Joke About Not Like That Muscular Dystrophy Mike Carpenter Diabetes Diabetes Meme On
 Eastenders Comes Under Fire From Viewers After Kim Fox S Diabetes Joke Daily Mail Online
Eastenders Comes Under Fire From Viewers After Kim Fox S Diabetes Joke Daily Mail Online
Diabetes Humor Jokes Kit Supplies Free Xubex Opther Diabetes Health
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqb9nkixxbhmk8solb Evz8gj3jlvbaaksuxgkxieg Usqp Cau
 Funny Diabetes Jokes Diabetestalk Net
Funny Diabetes Jokes Diabetestalk Net
 10 Instagrammers To Follow If You Have Diabetes Everyday Health
10 Instagrammers To Follow If You Have Diabetes Everyday Health